Article
This is an article. I don't know why you'd use this, necessarily, I'll like. Research other html sites.
A header.
A paragraph.
Different styles of text.
An image.
A list.
Fucking around with style.
Different styles of text, part 2.
Blockquotes.
Quotations, abbreviations, and right-to-left text.
Borders.
Fucking around with links. At one point I tried to do something within the link, but it didn't work, so I inserted it into the actual head of the page. That's why the links are different colors.
If we're going in chronological order, bookmarks. (It's just the table of contents.)
Styling images, featuring a Twisted Wonderland tangent.
Image maps.
Background images for elements.
Tables.
More lists.
Block elements.
Classes.
Iframes.
Layout shit, code shit, and semantics.
Entities and symbols.
Forms.
This is a paragraph. We know this as well. Neocities. I'm keeping that there because I think it's funny. Also if I ever forget how to use links for some unknown reason.
Bold text. Strong text (functionally the same). Italic text. Emphasized text (see strong text).
Wouldja take a look at that image.

A list.
The fun thing about HTML is that you can align text. I'm actually doing that right now.
You can change all sorts of things in HTML.
You can make text bigger.
Or you can make it smaller. You know. Whatever works.
Change the font itself. I had a doozy of a time trying to import a Google font, let me tell you. -_-
This is here so you can compare the small text to the normal text.
You don't have to change the font size manually if you want something different, apparently.
Some highlighted text.
Some crossed-out text.
Inserted text. Apparently that means it's underlined.
When you wanna party hard, you can superscript text.
Alternatively, if you want to maintain a low profile, you can subscript text.
I sincerely doubt I'll ever use blockquotes in any website. Here's a line of dialogue from my friends.
Pink: I know Red always has my back.
Red: I'll always stab your back.
Pink: If we started a business together, he'd be totally cool.
Red: I'd throw you out of a window.
Pink: We'd do so well.
Red: I’d grow our business to the best it could be, so we could have the biggest building, and then I’d throw you out of the highest window.
Literally in what universe would you need this. Quotations.
I can achieve the same effect by putting "quotes" around something. I mean I guess if you want fancier quotation marks...
You can use some fucking abbreviations. The MAI is no longer included within my story.
Wow you can add fucking addresses?!?!?!? That's absolutely insane and wild. I am not going to do that.
Alright this might be kind of fun.
This text will have a blue, 2-pixel border around it.
This text will have a blue, 2-pixel border around it, only there's 30 pixels worth of padding now.
Now there's 50 pixels worth of space between this border and the above border.
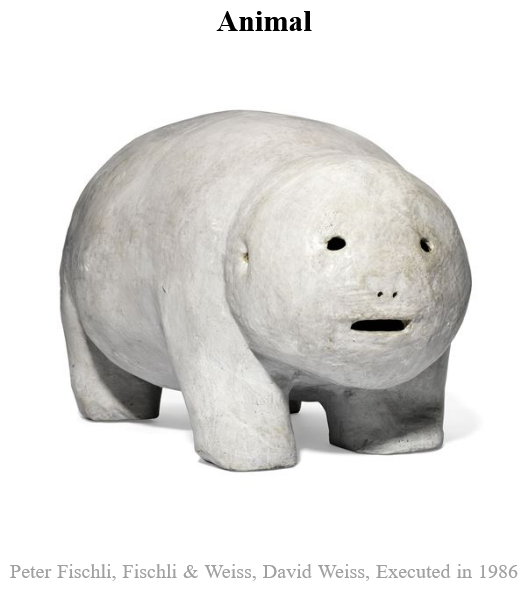
This is my favorite drawing I've ever made. The link will open in a new tab. :)
In case you don't want to go there, you can simply look beneath this text. You may be surprised to learn that this image is also a link, to the exact same Tumblr post. It will also open in a new tab. Technology is truly something else.

I believe this link will go to the main page of my website, which is similarly hideous. It loads quicker because it's a relative URL, meaning it uses a local link.
This will take you to the tutorial I am currently following. It has a tooltip.
I can't imagine I will ever use email addresses so I'm not going to include them. I may use buttons, but I don't know JavaScript, so I'm not including them, either.
You can style links too, apparently. Let's see if that works. I doubt it will.
You can make links look like buttons. Here's an example of that, featuring my favoritest anime boy.
Alright now it is time to style images.

I don't know how that will look so it's probably going to be kind of wonky. To change the dimensions, I used the style attribute.

This time I went to the effort of scaling the image because I love Woowoo with all my heart. I scaled it with the width and height attributes, rather than the style attribute. Personally I think the style attribute is easier.
Okay I don't want to make an entirely new folder with an entirely new image so I'm just going to copy-paste how the code should look if the image is in another folder.
img src="/images/html5.gif"
The folder has to be included if it's a local image.
A gif of my beloved Heen. According to W3 Schools, HTML allows animated GIFs
. Ain't that something.

I already know how to make an image a link.
I guess this image is going to float to the right of this text. Really excited to see that. I wonder what I should put.
Wow. A tiny little fucked up picture of my boy. That looks great. OH HE'S JUST GOING TO STAY THERE. That's actually kind of funny.
Okay so I re-sized him and now he looks a lot better in relation to his surroundings. I guess I'm just going to stick to one half of the screen for as long as it takes to get past him.
Ooooohhhhhh nooo the next tutorial is for image maps... that's like actual serious stuff that I actually need to learn instead of just fucking around. I kind of want the entire page for that.
I guess I have to fill this up with content, then.
I'm just going to copy-paste Cater's wiki page.
Casual and carefree, this expert room-reader is often called on to mediate between others. He's always on top of the latest trends, and has an exhaustive familiarity with social media in all its forms.
Okay I'm sorry they're saying on the wiki that Cater has a taller height than average. I mean I guess that's true for Japan but like this man is 5'9". Which I would call exactly average, definitely not tall, are you insane, Twisted Wonderland wiki? Like let's take the heights of all our other boys. Out of 22 students, half of them are taller than Cater. Taller than average
. Give me a break.
I'm sorry Twisted Wonderland wiki. I know you're doing your best. I know you are upkept by unpaid volunteers and I know your existence is a labor of love. I do appreciate all you do for me and everyone across the English-speaking globe because every English speaker likes and needs to know more information about twst. You keep it up, Twisted Wonderland wiki moderators, I love you.
GIRL I just noticed the icon for Twisted Wonderland wiki is Azul's little lesson sprite head. That's kind of funny. Is Azul the official twst mascot?
You know I'm using the quotation attribute more than I thought I would. I'm learning more about myself through this experience. How beautiful.
OKAY we are officially past the Cater image it is now time for image maps.
I'm giving it its own heading because it's important.
This is going to be a looong image map lmao...

HELL YEAH
Okay so Gray's head is a rectangular shape. It will take you to the posts tagged "gray" on my personal Tumblr.
Wren's head is a circle shape. It will take you to the posts tagged "wren" on my personal Tumblr.
The space to the left of Loke's head all the way to the bottom of the image is supposed to be a polygon, which I wanted to do just to say I did it. Never again. Too much goddamn work, it didn't even work, and it isn't really on Loke's head. NEVER MIND, it DID work, I just forgot to put a comma between one of the coordinates. Still not worth it. It will take you to the posts tagged "loke" on my personal Tumblr.
But, you know, Gray and Wren's parts were easy enough, so I'm pleased with that. I doubt I'll need to use polygons, anyways.
Background image time. I'm just going to copy-paste lorem ipsum so that it'll be enough to see the background image.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Turpis egestas pretium aenean pharetra magna ac placerat vestibulum lectus. Orci porta non pulvinar neque laoreet suspendisse. Lectus mauris ultrices eros in cursus turpis massa. Felis imperdiet proin fermentum leo vel. Elit ut aliquam purus sit amet luctus. Proin fermentum leo vel orci porta non. Tincidunt lobortis feugiat vivamus at augue eget arcu dictum. Laoreet id donec ultrices tincidunt arcu non. In nulla posuere sollicitudin aliquam.Ornare massa eget egestas purus viverra accumsan. Eros in cursus turpis massa tincidunt dui ut ornare. At tempor commodo ullamcorper a. Feugiat nibh sed pulvinar proin. Tincidunt augue interdum velit euismod in pellentesque massa. Fusce ut placerat orci nulla. Sed tempus urna et pharetra pharetra. Cras adipiscing enim eu turpis egestas pretium aenean pharetra magna. Imperdiet dui accumsan sit amet. Consectetur adipiscing elit ut aliquam purus. Neque vitae tempus quam pellentesque. Erat velit scelerisque in dictum. Pulvinar pellentesque habitant morbi tristique senectus et netus et. Faucibus pulvinar elementum integer enim neque. Fusce id velit ut tortor pretium viverra suspendisse. Dictum sit amet justo donec enim. Quam vulputate dignissim suspendisse in est ante in. Enim sit amet venenatis urna cursus eget nunc scelerisque viverra. Id diam maecenas ultricies mi eget mauris pharetra. Erat imperdiet sed euismod nisi porta lorem mollis. Nunc lobortis mattis aliquam faucibus purus in massa tempor. In ante metus dictum at tempor commodo ullamcorper a. Augue mauris augue neque gravida. Euismod in pellentesque massa placerat duis. Interdum posuere lorem ipsum dolor sit amet consectetur adipiscing elit. Facilisis sed odio morbi quis commodo odio. Nunc faucibus a pellentesque sit. Et malesuada fames ac turpis egestas sed tempus urna et. Enim nunc faucibus a pellentesque sit. Nulla facilisi morbi tempus iaculis urna id volutpat lacus laoreet. Facilisis sed odio morbi quis commodo odio aenean sed. Amet nisl suscipit adipiscing bibendum est ultricies. Dui sapien eget mi proin sed. Donec ac odio tempor orci dapibus ultrices in iaculis nunc. Id semper risus in hendrerit gravida rutrum quisque non tellus. Feugiat pretium nibh ipsum consequat. Viverra nam libero justo laoreet sit. Sit amet purus gravida quis blandit turpis cursus. A scelerisque purus semper eget duis at tellus. Suscipit tellus mauris a diam maecenas. Urna duis convallis convallis tellus id interdum velit laoreet id. Tempus egestas sed sed risus pretium quam vulputate. Tempor orci dapibus ultrices in iaculis nunc sed augue lacus. Sit amet nisl suscipit adipiscing bibendum. Odio euismod lacinia at quis risus sed. Velit dignissim sodales ut eu sem integer vitae justo. Maecenas volutpat blandit aliquam etiam erat velit scelerisque. Nunc sed id semper risus in hendrerit gravida. Dignissim enim sit amet venenatis urna cursus. Nunc id cursus metus aliquam eleifend mi in nulla. Ullamcorper velit sed ullamcorper morbi tincidunt ornare massa eget. Praesent elementum facilisis leo vel. Sed faucibus turpis in eu mi bibendum neque. Elementum facilisis leo vel fringilla est ullamcorper. Nibh mauris cursus mattis molestie a iaculis at. Elementum integer enim neque volutpat ac tincidunt vitae. Iaculis nunc sed augue lacus viverra. Ornare suspendisse sed nisi lacus sed viverra tellus. Egestas pretium aenean pharetra magna ac. Leo vel fringilla est ullamcorper. Mauris sit amet massa vitae tortor condimentum lacinia quis vel. Egestas congue quisque egestas diam in arcu cursus euismod. Posuere ac ut consequat semper viverra nam. Vulputate sapien nec sagittis aliquam malesuada bibendum arcu. Risus in hendrerit gravida rutrum quisque. Diam vel quam elementum pulvinar. At elementum eu facilisis sed odio morbi quis commodo odio.
Alright. I don't know if it's because I used the style in the head of the webpage or if it's because it's not just the green M&M anymore, but I've done it.
Actually let's try it with just the green M&M.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Turpis egestas pretium aenean pharetra magna ac placerat vestibulum lectus. Orci porta non pulvinar neque laoreet suspendisse. Lectus mauris ultrices eros in cursus turpis massa. Felis imperdiet proin fermentum leo vel. Elit ut aliquam purus sit amet luctus. Proin fermentum leo vel orci porta non. Tincidunt lobortis feugiat vivamus at augue eget arcu dictum. Laoreet id donec ultrices tincidunt arcu non. In nulla posuere sollicitudin aliquam.Ornare massa eget egestas purus viverra accumsan. Eros in cursus turpis massa tincidunt dui ut ornare. At tempor commodo ullamcorper a. Feugiat nibh sed pulvinar proin. Tincidunt augue interdum velit euismod in pellentesque massa. Fusce ut placerat orci nulla. Sed tempus urna et pharetra pharetra. Cras adipiscing enim eu turpis egestas pretium aenean pharetra magna. Imperdiet dui accumsan sit amet. Consectetur adipiscing elit ut aliquam purus. Neque vitae tempus quam pellentesque. Erat velit scelerisque in dictum. Pulvinar pellentesque habitant morbi tristique senectus et netus et. Faucibus pulvinar elementum integer enim neque. Fusce id velit ut tortor pretium viverra suspendisse. Dictum sit amet justo donec enim. Quam vulputate dignissim suspendisse in est ante in. Enim sit amet venenatis urna cursus eget nunc scelerisque viverra. Id diam maecenas ultricies mi eget mauris pharetra. Erat imperdiet sed euismod nisi porta lorem mollis. Nunc lobortis mattis aliquam faucibus purus in massa tempor. In ante metus dictum at tempor commodo ullamcorper a. Augue mauris augue neque gravida. Euismod in pellentesque massa placerat duis. Interdum posuere lorem ipsum dolor sit amet consectetur adipiscing elit. Facilisis sed odio morbi quis commodo odio. Nunc faucibus a pellentesque sit. Et malesuada fames ac turpis egestas sed tempus urna et. Enim nunc faucibus a pellentesque sit. Nulla facilisi morbi tempus iaculis urna id volutpat lacus laoreet. Facilisis sed odio morbi quis commodo odio aenean sed. Amet nisl suscipit adipiscing bibendum est ultricies. Dui sapien eget mi proin sed. Donec ac odio tempor orci dapibus ultrices in iaculis nunc. Id semper risus in hendrerit gravida rutrum quisque non tellus. Feugiat pretium nibh ipsum consequat. Viverra nam libero justo laoreet sit. Sit amet purus gravida quis blandit turpis cursus. A scelerisque purus semper eget duis at tellus. Suscipit tellus mauris a diam maecenas. Urna duis convallis convallis tellus id interdum velit laoreet id. Tempus egestas sed sed risus pretium quam vulputate. Tempor orci dapibus ultrices in iaculis nunc sed augue lacus. Sit amet nisl suscipit adipiscing bibendum. Odio euismod lacinia at quis risus sed. Velit dignissim sodales ut eu sem integer vitae justo. Maecenas volutpat blandit aliquam etiam erat velit scelerisque. Nunc sed id semper risus in hendrerit gravida. Dignissim enim sit amet venenatis urna cursus. Nunc id cursus metus aliquam eleifend mi in nulla. Ullamcorper velit sed ullamcorper morbi tincidunt ornare massa eget. Praesent elementum facilisis leo vel. Sed faucibus turpis in eu mi bibendum neque. Elementum facilisis leo vel fringilla est ullamcorper. Nibh mauris cursus mattis molestie a iaculis at. Elementum integer enim neque volutpat ac tincidunt vitae. Iaculis nunc sed augue lacus viverra. Ornare suspendisse sed nisi lacus sed viverra tellus. Egestas pretium aenean pharetra magna ac. Leo vel fringilla est ullamcorper. Mauris sit amet massa vitae tortor condimentum lacinia quis vel. Egestas congue quisque egestas diam in arcu cursus euismod. Posuere ac ut consequat semper viverra nam. Vulputate sapien nec sagittis aliquam malesuada bibendum arcu. Risus in hendrerit gravida rutrum quisque. Diam vel quam elementum pulvinar. At elementum eu facilisis sed odio morbi quis commodo odio.
Nope. Guess it just really hates the green M&M.
Well let's try one more time.
Okay I guess it's just THOSE TWO specific images of the green M&M. How bizarre.
This is an impeccably-designed website. I think I own less than a quarter of the images on here.
FINALLY we can change our background image. Should I use Gorju or Rainbow Mode... let's see how each looks actually.
Hmm text is kinda hard to read with Gorju... Let's try Rainbow Mode.
Hrm. Yeah still too much. Let me look for a better one.
Alright we've got this lame-ass pattern. Not permanent, but it's better than nothing.
If you want to see it with no repeat, visit here.
If I ever want to use the <picture> element, I'll just look at the tutorial again.
FUCK YEAH FAVICON TIME
What if I just used Azul's lesson sprite head... would that be funny
Nah I'll just go with my profile picture. That'll be easier to figure out.
Alright well. It's working for my index but not my tutorial page. Whatever it's fine. Okay it has to be named favicon. Alright.
| Body Part | Name | Patron |
|---|---|---|
| Legs | Mobility | Mare O'Morris |
| Hands | Dexterity | Luna Pointer |
| Organs | Function | Augustus Cardia |
| Mouth | Language | Ginger Campbell |
| Nose | Smell | Cole Factory |
| Ears | Hearing | Simon Abber |
| Eyes | Sight | Iris Sullivan |
| Mind | Intelligence | René Quinn |
| Mind | Emotion | Reese Lovell |
"TD" stands for "Table Data." That's the information within each cell.
You can style tables in a variety of different ways.

Code:
table, th, td {border: 1px solid black}

Code:
table, th, td{border: 1px solid black;}
border-collapse: collapse;

Code:
table, th, td {border: 1px solid white;}
border-collapse: collapse;
th, td {background-color: #96D4D4;}

Code:
table, th, td {border: 1px solid black;}
border-radius: 10px;

Code:
th, td {border: 1px solid black;}
border-radius: 10px;
You can change border style with the "border-style" property. You can set it to dotted, dashed, solid, double, groove, ridge, inset, outset, none, or hidden(same as none).
You can also change the color of the border with, predictably, the "border-color" property, which works the same as every other color property.
Wowie zowie you can also change the width and height of a table row or column.
| Evil | Loser |
|---|---|
| Eating | food |
To change the height of a row, style it in the "tr" element.
To change the width of a row, style it in the "td" element.
If you don't want center-aligned text headers, you can align them to the left. You can also have one header for two columns. You can also also have a caption.
| Garbage | man | |
|---|---|---|
| ggggragh | now i need to think of more things anger | i feelso angry and full of rage |
You can also add padding and spacing. I did that in the internal CSS. If you want, you can pad exclusive the top, bottom, left, or right by writing "padding-[whichever direction]" in CSS.
I've already demonstrated colspan. Rowspan is the same thing, just with rows instead of columns. That's really fascinating stuff I think.
I don't know why I'm getting so annoyed, I'm the one who is choosing to write everything down in this tutorial. It's not their fault I think my own writing is repetitive.
I don't really want to go through all the other ways you can style tables so I'm just going to leave a link to the table styling tutorial. Ditto for colgroups, it's the next tutorial after table styles........ I don't really want to get into it.
I've already made an unordered list. But I haven't made an ordered list B).
Ooh a list with descriptions. Fancy fancy. I do love me some descriptions.
I guess if you wanted to, you could make it like a paragraph tab sort of thing.
OH YOU CAN STYLE UNORDERED LISTS
OH FUCK HORIZONTAL LISTS?!?!?!?!?!?!?!?!
Okay okay okay. Now I think we're really getting to the big guns.
Block elements take up the full width of the screen. Examples of block elements are the <p> element, which is what I've been using for "normal" text...
You've also got your inline elements. These are shits that only take up as much width as necessary. Examples include <span>, <img>, and formatting elements like <i> and <b>.
W3 Schools is telling me to tell you an inline elements cannot contain a block-level element.
So the <div> element is basically used as a container for other html attributes. I guess that's easier than just having to set a paragraph's style in CSS if you don't want every paragraph to look the same.
And the <span> element is just an adjustment within smaller bits of text. Coolio coolio.
INTERESTING the <div> element's style doesn't override the internal CSS. That might be an issue or it also might be entirely benign.
Alright I've created some classes. As you can see it's changed the text. This class is called "fucked".
Classes are often used for styling purposes, but apparently they can also be used for JavaScript. Again, I have no clue how to use JavaScript. This class is called "up".
You can combine classes and it'll have the attributes of both of them :}
Okay. I've been using the "id" attribute this whole time so I don't think I need a whole thing about that. The difference between class and id is that you can only have one element with a particular id, while multiple elements can share a class.
Iframes are webpages within websites. "Iframe" is short for inline frame. Basically you know. You know you'll see what it is.
You can add freaking borders and stuff to it it's craaazy. Also there's a way to specify links to open in the iframe so you could do something with that.
Mmmmmmmmrgrrrrrgggg I'll learn JavaScript if there's something I can't do with html....
Alright I'm copy-pasting all the freaking elements and definitions for HTML layouts from the W3 school so I know what they are.
<header> - Defines a header for a document or a section
<nav> - Defines a set of navigation links
<section> - Defines a section in a document
<article> - Defines an independent, self-contained content
<aside> - Defines content aside from the content (like a sidebar)
<footer> - Defines a footer for a document or a section
<details> - Defines additional details that the user can open and close on demand
<summary> - Defines a heading for the <details> element
Alright I am going to have to go through the CSS tutorial after I finish HTML.
And maybe responsive web design but I want people to see my stuff on desktop.
I don't know if I'm ever going to write code in my website but I guess it's good to know. If I ever need computer code elements, here they are.
Okay that's kind of interesting. A semantic element is an element that describes what it is, basically. Div and span don't describe what they do, but form, table, and article? They totally do.
Alright this is a section. I think you can configure this into all kinds of different things but ¯\_(ツ)_/¯.
This is an article. I don't know why you'd use this, necessarily, I'll like. Research other html sites.
Okay we're out of the article now. Interesting note about headers: they cannot be placed within a footer, address, or another header. Can't nest headers.
Here are some navigation links.

Used the "figure" element for that. First useful tag I've come across when it comes to semantics, at least.
Curious as to what details are. I'm just putting some shit in here so I can see what it's all about really.
COOL it lets you click on it and see what's in there. That's pretty neat honestly. Now how come they don't go into detail in the tutorial...
I ate a lot of stuff today. And basically my only healthy thing was one tiny leaf of lettuce. But you know I guess it's better than not eating anything.
I want to be off these meds I don't like shaking all the time.
WHOOPS i've been using the tab key this whole time when I'm supposed to tap the space bar twice... well I guess nobody's really gonna dive into the code on this one. I hope no one does, at least
ENTITIES! I'm not going to go through them all but this is helpful. Especially if I need to write René's name :3
Here are even MORE symbols/entities. Hallelujah.
FUCKIGN EMOJIS
This isn't necessarily part of a tutorial but it is useful information to know.
Oh you have to close empty attributes... I didn't know that.
Breaks should have a slash at the end.

Images also should have a slash at the end. So that's cool.
Okay forms. Forms forms forms. This should be fun enough, maybe, maybe not. I do like information usually.
We can base it off the dreamyverse profiles. You're obsessed with those you'll love it.
That's a text form. Basically a user just inputs text.
Choose your favorite character!! :P
That's a "radio" form. I don't know why they call it that. The user can only choose one option.
This is a checkbox form. You won't believe why they call it that.
No clue how to make the forms do stuff but. You know at least I can make forms with no purpose.